
当ブログを開設するに当たって、ブログのテーマを何にするのか?試行錯誤しました。
私がググったサイトには3つのジャパニーズ・メイドのテーマが載っていました。(再度そのページに到達することが出来ませんでした)
外国のテーマをカスタマイズするのは難しい
HPをブログ化したときに海外のテーマを使いました。
その時は2013年にエラーとなってしまったことに気づかず、公開不能の状況が続きましたので、海外のブログを使う選択肢は除外しました。(メンテナンスしない私が悪いのですが…)
それに、海外テーマはカスタマイズしようとしてもドキュメントがないので困ります。
今はレスポンシブでないとつらい
もう一つの条件としてはレスポンシブ(スマホ対応)であるということ。
通常のHPだと50%以上がスマホからのアクセスになりますので、レスポンシブのテーマであることが条件でした。
レスポンシブの日本語のテーマを探して出会ったページで紹介されていたのは「Stinger5」「Simplicity」「Gush」の3つ。
それぞれ試してみました。
最初に試したGush2
WordPressのブログなら、自分用にカスタマイズしたいと考え、カスタマイズしやすいとされている「Gush2」をまず試しました。
気になったのは以下。
- 一覧で表示されるのはタイトルのみでリードがない。
- サイドバーが何もない
WordPress初心者同然の私にはこのテーマのカスタマイズはハードルが高そうでした。
即座に断念です。
でも、今見ると…
Gush2のウィジェット
私はJetpackを入れているので、たくさんのウィジェットが設定可能です。また設定エリアには「メイン上部728px」「メイン下部728px」がありますので、AdSenseのレスポンシブバナーを設定したい場合はいいかもしれません。
設定エリア

設定可能ウィジェット

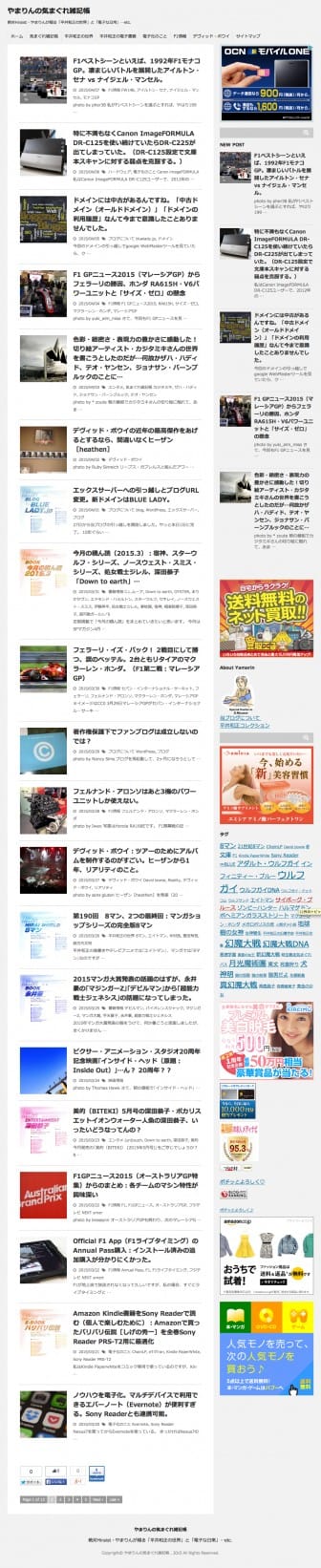
利用者が多いStinger5
多機能で有名なテーマで、Stinger3ユーザーも含めるとかなりのユーザー数。カスタマイズドキュメントも多数あります。
そこで、私はこれにしてみることに。
以下のような感じ。

しばらく使っていたのですが、背景の色がどうも気になる。暗い感じがする。
他の色は合うのがないし、白にすると本文とヘッド部分のずれが変な感じ。
結局これも利用を止めました。
でも、テーマのメンテナンス時に時々この状態にしています。
結局選んだのがSimplicity
私はシンプルなのが好きなので、Simplicityを採用。
Simplicityの特徴
- カスタマイズが簡単:Simplicityのカスタマイズは「カスタマイズ」と「ウィジェット」でOK。色、SNS、バナー等、何でも簡単に設定できます。
- バージョンアップが早い:更新が早いです。私が採用し始めたのは1.4バージョンだったのですが、現在は1.6に。(この間に20バージョンほどがあります。)
- サポートが丁寧:サポート用のサイトがありますので、本当に困ったとき質問できる。
…etc.
さらにカスタマイズする場合
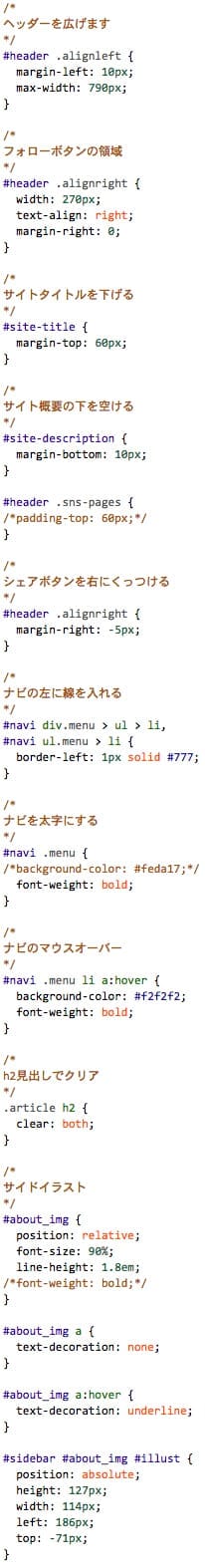
私の場合はヘッド周りとAbout Yamarin周りを変更しただけです。
Jetpackをインストールすると独自の「カスタムCSS」を設定することが出来ます。
設定でカスタムCSSをONにすると

以下の設定がダッシュボードで利用できるようになります。

css編集はこんな感じ

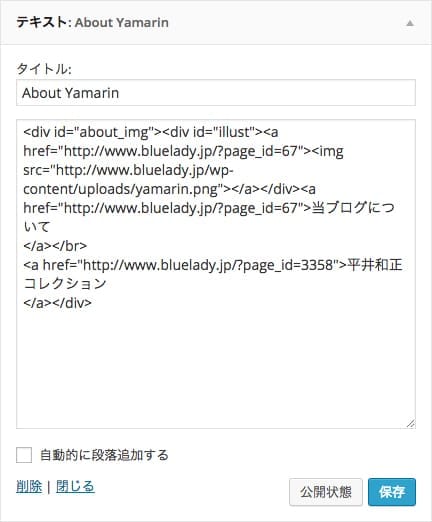
ウィジェットで「About Yamarin」テキスト設定

この方法だとテーマが頻繁にバージョンアップしても「カスタムCSS」をテキストで保存しておいて、コピーペーストするだけです。
最新のテーマを使用したい場合は便利です。
カスタムCSSはスマホ表示に影響するので、気をつけてくださいね。
※当ブログはエックスサーバーで運営中です。



コメント